React Native Component Libraries
What are component libraries?
Component libraries are pre-built, reusable sets of UI components designed to simplify development process. They offer ready-made elements such as buttons, forms, and navigation menus, which can be easily integrated into apps for faster, consistent, and efficient cross-platform development. These libraries enhance design, performance, and maintainability, saving time by providing optimized, customizable components.
Benefits of using React Native component libraries?
- Cross-platform development: Simplify building apps for both iOS and Android with reusable components.
- Native modules: Access native functionalities seamlessly through pre-built libraries.
- Third-party libraries: Integrate robust features without reinventing the wheel.
- Design systems: Ensure consistency and scalability with standardized UI elements.
- Performance optimization: Improve app speed and responsiveness using optimized components.
- Theming: Easily customize the look and feel across the app.
- Navigation and gesture handling: Simplify user interaction with ready-to-use navigation and gesture tools.
- State management: Manage app state efficiently with integrated libraries.
Top React Native Component Libraries
React Native Svg

React Native SVG is a popular library that provides support for rendering SVG (Scalable Vector Graphics) images in React Native apps. It allows developers to create and manipulate vector-based images and graphics, which are resolution-independent and highly scalable, without losing quality on different screen sizes.
Key features :
- Supports SVG elements like shapes, paths, gradients, and more.
- Provides flexibility for animations, styling, and interactivity.
- Ideal for icons, charts, and other scalable graphical content.
- Integrates smoothly with React Native, making it easy to create visually rich, cross-platform applications.
React Native Safe Area Context

React Native Safe Area Context is a library that helps developers handle safe area insets (the space around notches, status bars, and navigation bars) on different devices in React Native apps. It ensures that your app’s layout and UI elements respect device-specific safe areas, providing a consistent and seamless user experience across iOS and Android.
Key features :
- Automatically detects safe area insets for iOS and Android devices.
- Ensures content is displayed within the safe boundaries of the screen.
- Provides a context API and hooks for easy integration with components.
- Useful for handling layouts on devices with notches, rounded corners, or navigation bars, ensuring proper UI placement and padding.
React Navigation (Native)
.png&w=1920&q=75)
React Navigation (native) is a powerful and flexible routing and navigation library specifically designed for React Native applications. It enables developers to implement various navigation patterns and user experiences, making it easy to manage navigation between different screens within an app.
Key features :
- Supports multiple navigation types, including stack, tab, drawer, and nested navigators.
- Provides a simple API for defining routes and managing navigation state.
- Offers customizable navigation components that can be easily styled to fit app designs.
- Built-in support for gestures and animations to create smooth transitions between screens.
- Integrates seamlessly with React Native, providing a consistent experience across both iOS and Android platforms.
- Supports deep linking and URL-based navigation, allowing for easy integration with external links and other apps.
React Native Gesture Handler

React Native Gesture Handler is a library that enables developers to handle gestures in React Native applications more efficiently and effectively. It provides a powerful and flexible way to recognize and respond to various touch gestures, improving the overall user experience in mobile apps.
Key features :
- Supports a wide range of gestures, including tap, long press, swipe, pan, and pinch.
- Provides a more performant alternative to the built-in gesture system in React Native, especially for complex gestures.
- Allows for better control over gesture interactions, enabling developers to define custom gesture behaviors and responses.
- Integrates seamlessly with React Navigation, allowing for enhanced gesture-driven navigation experiences.
- Works across both iOS and Android platforms, ensuring consistent gesture handling and responsiveness.
- Offers configuration options for gestures, such as gesture delays and simultaneous gesture recognition, providing flexibility in implementing user interactions.
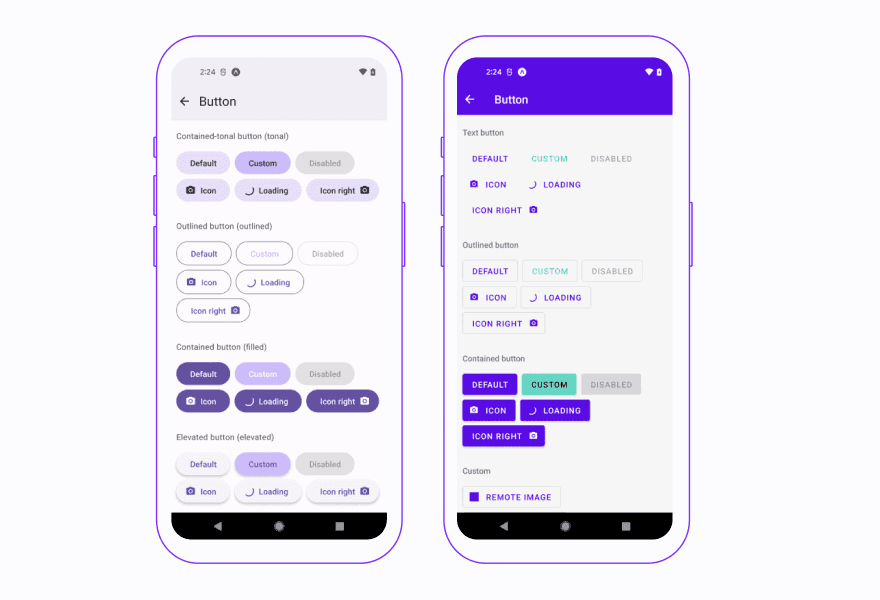
React Native Paper

React Native Paper is a Material Design library specifically designed for React Native applications. It provides a comprehensive set of customizable and high-quality UI components that follow the Material Design guidelines, allowing developers to create visually appealing and consistent user interfaces.
Key features :
- Offers a wide range of pre-built components, including buttons, cards, dialogs, and text inputs, to speed up the development process.
- Supports theming, enabling easy customization of colors, fonts, and styles to match the app’s branding.
- Ensures accessibility compliance, providing a better experience for users with disabilities.
- Provides a responsive layout system that adapts to different screen sizes and orientations.
- Includes built-in support for animations and transitions, enhancing the overall user experience.
- Integrates seamlessly with React Native’s core functionality, making it easy to use alongside other libraries and components.
Lottie React Native

Lottie React Native is a powerful library that allows developers to easily incorporate animations into their React Native applications. It utilizes JSON-based animations created in Adobe After Effects and exported using the Bodymovin plugin, enabling rich, high-quality animations that enhance user engagement and app interactivity.
Key features :
- Supports complex vector animations while maintaining smooth performance and minimal file sizes.
- Provides easy integration with React Native, allowing developers to add animations with just a few lines of code.
- Allows customization of animations, including playback speed and loop settings, to fit various use cases.
- Offers a wide range of pre-built animations available through LottieFiles, enabling quick access to high-quality assets.
- Supports both iOS and Android platforms, ensuring a consistent experience across devices.
- Enhances the visual appeal of applications, making user interactions more engaging and dynamic.
React Native Firebase

React Native Firebase is a comprehensive library that provides seamless integration between React Native applications and Firebase services. It simplifies the use of Firebase features, such as authentication, real-time databases, cloud storage, and analytics, enabling developers to build powerful mobile applications quickly and efficiently.
Key features :
- Offers a modular architecture, allowing developers to include only the Firebase features they need, optimizing app performance.
- Provides robust authentication solutions, supporting various methods like email/password, phone number, Google, Facebook, and more.
- Enables real-time data synchronization with Firestore and Realtime Database, facilitating dynamic app experiences.
- Supports cloud storage for easy handling of user-generated content like images and videos.
- Integrates with Firebase Cloud Messaging (FCM) for push notifications, enhancing user engagement.
- Provides detailed analytics and performance monitoring, allowing developers to track app usage and optimize user experiences.
- Includes extensive documentation and community support, making it easier for developers to implement Firebase services in their React Native applications.
React Native Elements

React Native Elements is a popular UI toolkit for React Native that provides a comprehensive set of customizable, pre-built components, designed to streamline the development process and create consistent, high-quality user interfaces. It focuses on flexibility and ease of use, making it an excellent choice for both beginners and experienced developers.
Key features :
- Offers a wide variety of UI components, including buttons, cards, inputs, icons, and more, to help speed up the development process.
- Provides a consistent design system that ensures a uniform look and feel across all components, enhancing app usability.
- Highly customizable components that allow developers to easily change styles, themes, and layouts to match their app’s branding.
- Built-in support for accessibility features, ensuring a better user experience for all users.
- Integrates seamlessly with other libraries and frameworks, making it easy to use alongside tools like React Navigation and Redux.
- Supports both iOS and Android platforms, providing a consistent experience across different devices.
- Actively maintained and supported by a large community, ensuring ongoing improvements and access to the latest features.
Redux

Redux is a powerful state management library that helps developers manage application state in a predictable and centralized manner. It is widely used in React Native applications to streamline the handling of complex state interactions, making it easier to maintain and debug.
Key Features :
- Centralized Store: Redux maintains a single, centralized store that holds the entire state of the application, making it easier to track and manage state changes across components.
- Predictable State Updates: State changes are handled through pure functions called reducers, which take the current state and an action, returning a new state. This predictability simplifies debugging and enhances code quality.
- Middleware Support: Redux supports middleware, enabling the handling of asynchronous actions and side effects, such as API calls, through libraries like Redux Thunk or Redux Saga.
- DevTools Integration: Redux DevTools provides powerful debugging capabilities, allowing developers to inspect state changes, time travel, and replay actions, facilitating easier troubleshooting.
- Seamless Integration: Redux integrates well with React Native, allowing developers to connect components to the store easily using the
react-reduxlibrary, which provides theconnectfunction andProvidercomponent for managing state. - Scalability: Redux is designed for scalability, making it suitable for large applications with complex state management needs, as it enforces a clear architecture.
- Strong Community and Ecosystem: Redux has a large community and extensive documentation, offering numerous resources, tutorials, and third-party libraries that enhance its functionality.
React Native Reanimated

React Native Reanimated is a powerful animation library designed to provide a more comprehensive and performant way to handle animations and gestures in React Native applications. It allows developers to create complex, high-performance animations that run on the native thread, ensuring smooth interactions and transitions.
Key Features :
- Native Performance: Reanimated runs animations on the native thread, eliminating performance bottlenecks caused by the JavaScript thread, resulting in smoother animations.
- Declarative API: The library offers a declarative API that allows developers to define animations using simple and intuitive syntax, making it easier to create complex animations.
- Flexible Animation Types: Supports various animation types, including spring, timing, and decay, allowing developers to create a wide range of animated effects.
- Gesture Handling: Integrates seamlessly with the
react-native-gesture-handlerlibrary, providing a comprehensive solution for handling gestures and animations together. - Complex Animations: Supports complex animations with features like worklets and shared values, enabling the creation of intricate animation sequences and interactions.
- Layout Animations: Offers capabilities for animating layout changes, making it easy to create responsive designs that adapt to screen size and orientation changes.
- Cross-Platform Compatibility: Works consistently across both iOS and Android platforms, ensuring a unified experience for users regardless of their device.
Selecting the Ideal Library for your project
Choosing the best libraries for your React Native project requires careful consideration of several factors:
Project Requirements
- Core Features: Identify essential functionalities, such as navigation, state management, or forms. Consider scalability for future growth.
Community Support
- Popularity: Check GitHub stars and npm downloads to gauge popularity. Look for active issue resolution and recent updates.
- Documentation: Well-documented libraries are easier to integrate and use. Favor libraries with extensive examples and tutorials.
Performance
- Native vs. JavaScript: For resource-heavy tasks (e.g., animations, maps), prefer native modules for better performance. Research benchmarks for libraries in critical areas.
Compatibility
- Ensure compatibility with your version of React Native and check for any peer dependencies that may conflict with existing libraries.
Ease of Use
- API Design: Evaluate whether the library’s API is intuitive. A simpler API can reduce development time.
- Learning Curve: Consider how much time your team will need to learn and implement the library.
Customization
- Look for libraries that allow for customization to fit your design and functional needs, ensuring they can adapt to your requirements.
Long-term Viability
- Maintenance: Check how frequently the library is updated. Libraries that aren’t actively maintained can pose long-term risks.
- Future-Proofing: Ensure the library aligns with React Native’s direction and is adaptable to framework updates.
Conclusion
In conclusion, component libraries play a crucial role in streamlining the development of React Native applications, offering a vast array of pre-built, reusable UI components that significantly enhance efficiency and consistency across platforms. By leveraging these libraries, you can simplify cross-platform development for iOS and Android, access native functionalities, and integrate advanced features without the need to build from scratch. The libraries we discussed provide essential tools for handling animations, navigation, state management, and user interaction, thus improving overall app performance and user experience.
Selecting the right library is vital for your project success. You must consider factors such as project requirements, community support, performance, and compatibility with existing systems. Additionally, customization options and the long-term viability of the libraries are essential to ensure adaptability as technologies evolve. By making informed decisions, developers can harness the power of these libraries, ultimately leading to faster development cycles, enhanced maintainability, and more dynamic and responsive applications. As the landscape of mobile development continues to advance, the importance of component libraries in React Native will only grow, serving as indispensable tools for creating high-quality applications efficiently.
