Intro to Upstream & Downstream in Microservices
Introduction
In today's fast-paced digital landscape, monolithic applications are increasingly being replaced by more flexible, scalable, and maintainable microservices architectures. As organizations transition to this distributed approach, understanding the concepts of upstream and downstream services becomes crucial for effective system design, maintenance, and troubleshooting.
This blog post delves into the fundamental concepts of upstream and downstream in the context of microservices architecture. We'll explore their definitions, key differences, real-world examples, and implementation strategies. Additionally, we'll examine the performance considerations, testing challenges, and essential resilience patterns that ensure robust communication between services.
Whether you're a seasoned architect or a developer new to microservices, understanding these concepts will help you design more resilient and efficient distributed systems. Let's begin by establishing what microservices architecture is and why it matters.
What is Microservices Architecture?
Microservices architecture is an approach to developing a software application as a suite of small, independently deployable services, each running in its own process and communicating with lightweight mechanisms, often through HTTP/REST APIs. These services are built around business capabilities and independently deployable by fully automated deployment machinery.
In contrast to monolithic architecture where an application is built as a single unit, microservices decompose an application into smaller, loosely coupled services that can be developed, deployed, and scaled independently. Each microservice focuses on doing one thing well, adhering to the single responsibility principle.
Key characteristics of microservices architecture include:
- Independent Development and Deployment: Each service can be developed, tested, and deployed independently without affecting other services.
- Technology Diversity: Different services can use different programming languages, databases, and frameworks best suited to their specific requirements.
- Resilience: Failure in one service does not necessarily cascade to other services, making the overall system more robust.
- Scalability: Individual services can be scaled independently based on demand, optimizing resource utilization.
- Organizational Alignment: Teams can be organized around services, enabling faster development cycles and clearer ownership.
A simple example of a microservices architecture might include services for user authentication, product catalog, order processing, inventory management, and payment processing—each handling a specific business function while communicating with others as needed.
// Example of a simple Node.js microservice
const express = require('express');
const app = express();
const port = process.env.PORT || 3000;
app.use(express.json());
// Product catalog microservice endpoints
app.get('/api/products', (req, res) => {
// Logic to fetch products from database
const products = [
{ id: 1, name: 'Product A', price: 29.99 },
{ id: 2, name: 'Product B', price: 49.99 }
];
res.json(products);
});
app.get('/api/products/:id', (req, res) => {
// Logic to fetch a specific product
const productId = parseInt(req.params.id);
// In a real scenario, fetch from database
const product = { id: productId, name: `Product ${productId}`, price: 29.99 };
res.json(product);
});
app.listen(port, () => {
console.log(`Product catalog service listening on port ${port}`);
});What is Upstream and Downstream?
In microservices architecture, the terms "upstream" and "downstream" describe the directional relationship between services in terms of data flow and service dependencies.

Upstream Services
An upstream service is one that provides data or functionality to another service. It is "upstream" in the sense that it is a source of data or functionality that flows downstream to other services. When Service A calls Service B, Service B is upstream to Service A.
Key points about upstream services:
- They are providers of data or functionality
- They are typically called by other services
- They don't necessarily know which services consume their outputs
- They focus on maintaining stable interfaces for consumers
- Changes in upstream services can potentially affect multiple downstream consumers
Downstream Services
A downstream service is one that consumes data or functionality from another service. It is "downstream" because it receives the flow of data or service calls. When Service A calls Service B, Service A is downstream from Service B.
Key points about downstream services:
- They consume data or functionality from upstream services
- They initiate requests to upstream services
- They often depend on the availability and performance of upstream services
- They need to implement resilience patterns to handle upstream failures
- They may need to adapt when upstream services change
To visualize this relationship, consider a simple e-commerce flow:
User Authentication Service → Order Service → Payment Service → Notification ServiceIn this flow, from the perspective of the Order Service:
- The User Authentication Service is upstream (it provides user data to the Order Service)
- The Payment Service is downstream (it receives order data from the Order Service)
It's important to note that these relationships are directional and contextual. A service can be both upstream and downstream depending on the perspective and the specific interaction being analyzed.
// Example: Order Service (downstream) making a request to Payment Service (upstream)
const axios = require('axios');
// Order service code
async function processPayment(orderId, amount, paymentDetails) {
try {
// Making a call to the upstream Payment Service
const response = await axios.post('http://payment-service/api/process', {
orderId,
amount,
paymentDetails
});
return {
success: true,
transactionId: response.data.transactionId
};
} catch (error) {
console.error('Payment processing failed:', error.message);
return {
success: false,
error: 'Payment processing failed'
};
}
}In this example, the Order Service is downstream from the Payment Service because it depends on the Payment Service to process payments.
Differences between the Upstream and Downstream
Understanding the distinctions between upstream and downstream services is crucial for effective microservices design and implementation. Let's explore the key differences
Real-world Examples of Upstream and Downstream
Let's explore some concrete real-world examples to better understand upstream and downstream relationships in microservices.
E-commerce Platform
In a typical e-commerce platform:
User Service (Upstream)
- Provides user authentication and profile information
- Used by many downstream services like Order, Cart, and Wishlist services
Inventory Service (Both)
- Upstream to Order Service (provides inventory availability)
- Downstream to Supplier Service (consumes supplier information)
Order Service (Both)
- Downstream to User and Inventory services
- Upstream to Payment and Shipping services
Notification Service (Downstream)
- Consumes events from multiple services (Orders, Payments, Shipping)
- Sends notifications based on those events
Banking Application
In a banking application:
Account Service (Upstream)
- Provides core account information and balances
- Used by Transaction, Transfer, and Statement services
Transaction Service (Both)
- Downstream to Account Service (reads account data)
- Upstream to Analytics and Notification services
Fraud Detection Service (Downstream)
- Consumes transaction data from Transaction Service
- Analyzes patterns to detect potential fraud
Media Streaming Platform
In a media streaming platform:
Content Catalog Service (Upstream)
- Provides metadata about available content
- Used by Search, Recommendation, and Playback services
User Preference Service (Both)
- Downstream to User Profile Service
- Upstream to Recommendation Service
Recommendation Service (Both)
- Downstream to Content Catalog and User Preference services
- Upstream to UI/Frontend services
Code Example: E-commerce Order Flow
Here's a simplified Node.js example showing the interaction between services in an e-commerce order flow
// Order Service code example showing interaction with multiple services
const express = require('express');
const axios = require('axios');
const app = express();
app.use(express.json());
// Endpoint to create a new order
app.post('/api/orders', async (req, res) => {
try {
const { userId, items, shippingAddress } = req.body;
// 1. Call upstream User Service to validate user
const userResponse = await axios.get(`http://user-service/api/users/${userId}`);
if (!userResponse.data.active) {
return res.status(400).json({ error: 'User account is not active' });
}
// 2. Call upstream Inventory Service to check availability
const inventoryChecks = await Promise.all(items.map(item =>
axios.get(`http://inventory-service/api/inventory/${item.productId}`)
));
const unavailableItems = inventoryChecks
.map((check, index) => ({ check, item: items[index] }))
.filter(({ check }) => check.data.quantity < check.item.quantity)
.map(({ item }) => item.productId);
if (unavailableItems.length > 0) {
return res.status(400).json({
error: 'Some items are not available',
items: unavailableItems
});
}
// 3. Create the order
const order = {
id: generateOrderId(),
userId,
items,
shippingAddress,
status: 'created',
createdAt: new Date()
};
// 4. Call downstream Payment Service to process payment
const paymentResponse = await axios.post('http://payment-service/api/payments', {
orderId: order.id,
userId,
amount: calculateTotal(items)
});
if (paymentResponse.data.status !== 'succeeded') {
return res.status(400).json({ error: 'Payment processing failed' });
}
order.status = 'paid';
// 5. Call downstream Shipping Service to arrange delivery
await axios.post('http://shipping-service/api/shipments', {
orderId: order.id,
items,
shippingAddress
});
order.status = 'processing';
// 6. Update inventory (call back to Inventory Service)
await Promise.all(items.map(item =>
axios.put(`http://inventory-service/api/inventory/${item.productId}`, {
action: 'reserve',
quantity: item.quantity,
orderId: order.id
})
));
// 7. Respond with created order
res.status(201).json(order);
} catch (error) {
console.error('Order processing failed:', error.message);
res.status(500).json({ error: 'Order processing failed' });
}
});
// Helper functions
function generateOrderId() {
return 'ORD-' + Date.now() + '-' + Math.floor(Math.random() * 1000);
}
function calculateTotal(items) {
// In a real app, you'd fetch prices from a product service
return items.reduce((sum, item) => sum + (item.price * item.quantity), 0);
}
app.listen(3000, () => {
console.log('Order service listening on port 3000');
});In this example, the Order Service acts as:
- A downstream service to User Service and Inventory Service
- An upstream service to Payment Service and Shipping Service
These real-world examples illustrate how services in a microservices architecture interact in complex ways, with many services playing both upstream and downstream roles depending on the specific interaction.
Implementations of Upstream and Downstream in Microservices

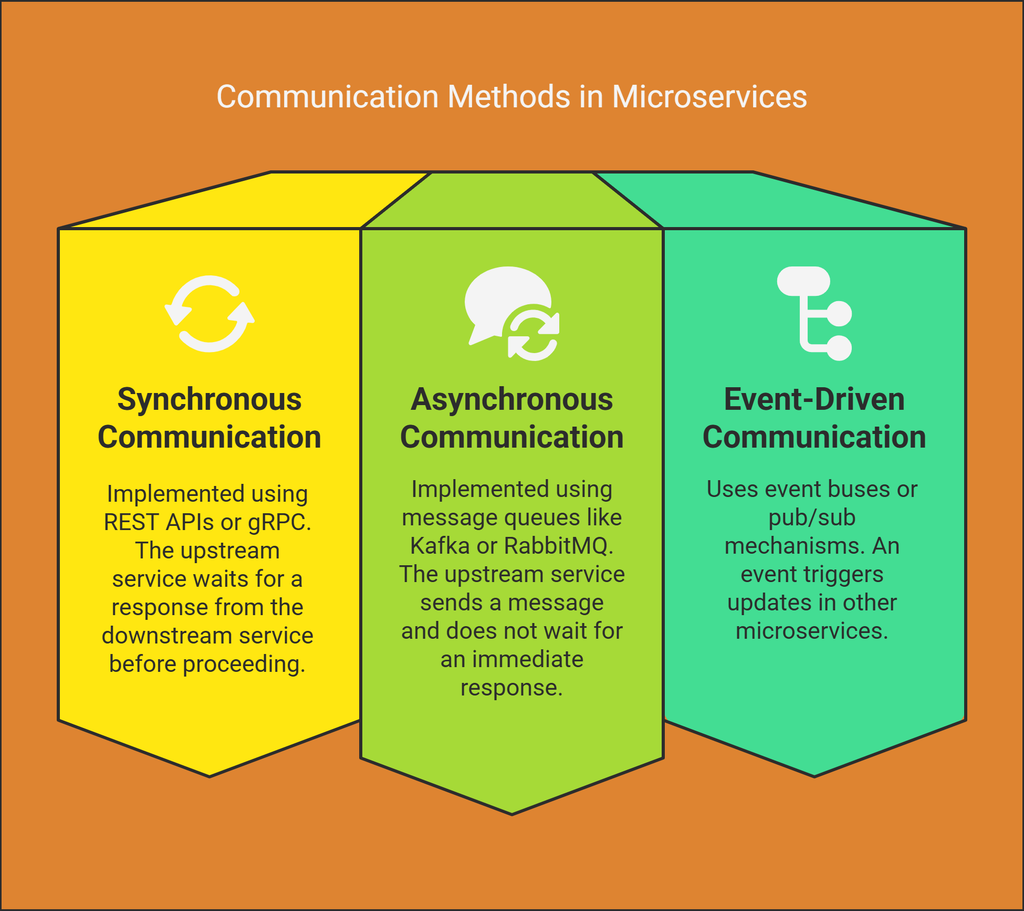
1. Synchronous Communication
- Implemented using REST APIs or gRPC.
- The upstream service waits for a response from the downstream service before proceeding.
- Example: A user authentication service calling a user profile service to fetch user details.
2. Asynchronous Communication
- Implemented using message queues (Kafka, RabbitMQ, AWS SQS, etc.).
- The upstream service sends a message and does not wait for an immediate response.
- Example: An order service publishing an event to notify the inventory service.
3. Event-Driven Communication
- Uses event buses or pub/sub mechanisms like Apache Kafka, AWS SNS, or Google Pub/Sub.
- Example: A payment service triggering an event that updates the order status in another microservice.
Performance and Scalability of Upstream and Downstream in Microservices
- Load Balancing: Distributing requests among multiple instances of a service to enhance performance.
- Caching Mechanisms: Storing frequently requested data in Redis or Memcached to reduce downstream service load.
- Database Optimization: Using indexing, partitioning, and read replicas to speed up responses.
- Horizontal Scaling: Adding more instances of services based on demand to ensure consistent performance.
- Asynchronous Processing: Using background jobs to prevent bottlenecks in request processing.
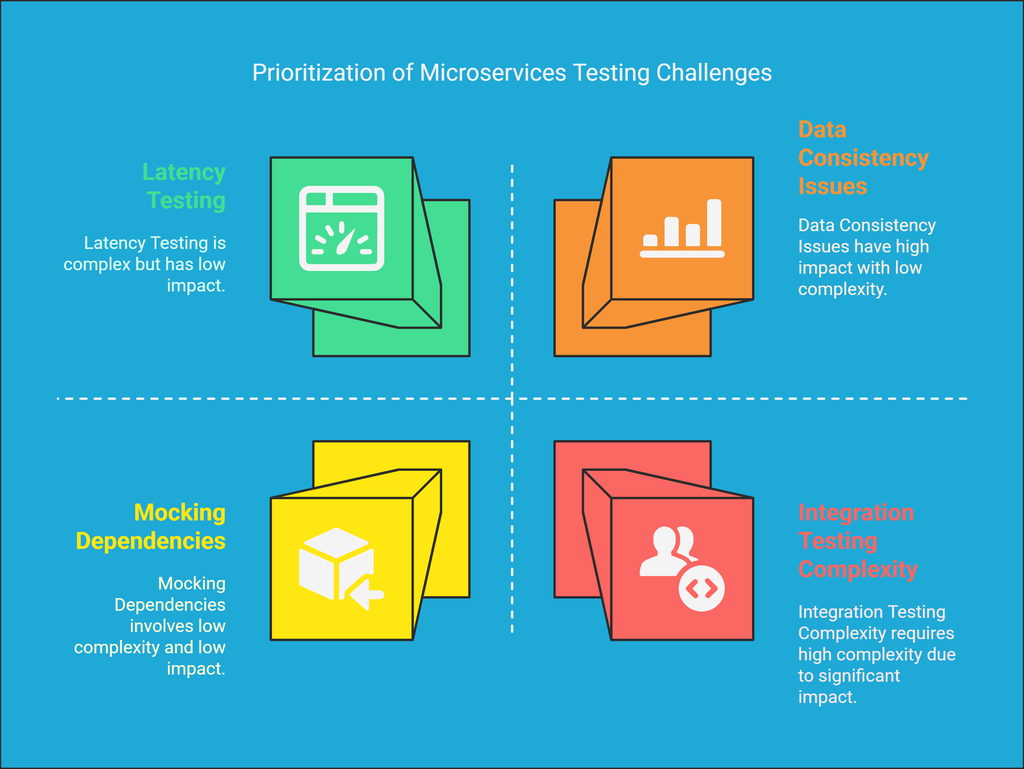
Challenges in Testing

Testing microservices involves unique challenges due to dependencies on multiple services. Some common issues include
- Integration Testing Complexity: Ensuring that multiple services work together correctly.
- Mocking Dependencies: Using tools like WireMock or Mockito to simulate downstream services.
- Data Consistency Issues: Ensuring that services have a consistent view of data in distributed systems.
- Latency Testing: Simulating network delays and failures to observe system behavior.
Need for Resilience Patterns
Resilience is crucial in microservices architecture, where failures in one service can potentially cascade to others. Let's explore key resilience patterns that help maintain system stability
Circuit Breakers
Circuit breakers prevent cascading failures by stopping calls to failing services.
// Circuit breaker implementation with opossum
const CircuitBreaker = require('opossum');
// Configure the circuit breaker
const circuitOptions = {
failureThreshold: 50, // 50% failures will trip circuit
resetTimeout: 10000, // Time in ms to reset after opening
errorThresholdPercentage: 50,
timeout: 3000, // Request timeout
rollingCountTimeout: 60000, // Window size in ms for failure rate calculation
rollingCountBuckets: 10 // Number of buckets for rolling window
};
// Create a circuit breaker for the product service
const getProductCircuit = new CircuitBreaker(async (productId) => {
const response = await axios.get(`http://product-service/api/products/${productId}`);
return response.data;
}, circuitOptions);
// Add event listeners
getProductCircuit.on('open', () => {
console.log('Circuit breaker opened - product service appears to be down');
});
getProductCircuit.on('halfOpen', () => {
console.log('Circuit breaker half-open - testing if product service is back');
});
getProductCircuit.on('close', () => {
console.log('Circuit breaker closed - product service is operational');
});
// Function to get product with circuit breaker
async function getProductDetails(productId) {
try {
return await getProductCircuit.fire(productId);
} catch (error) {
console.error(`Failed to get product ${productId}:`, error.message);
if (getProductCircuit.status === 'open') {
return getFallbackProductDetails(productId);
}
throw error;
}
}Fallback Mechanisms
Fallbacks provide alternative responses when primary methods fail.
// Implementing fallback mechanisms
async function getFallbackProductDetails(productId) {
console.log(`Using fallback for product ${productId}`);
try {
// Try to get from cache first
const cachedProduct = await cache.get(`product_${productId}`);
if (cachedProduct) {
return cachedProduct;
}
// Try secondary read-only replica
const response = await axios.get(
`http://product-service-readonly/api/products/${productId}`,
{ timeout: 2000 }
);
return response.data;
} catch (error) {
console.warn(`Fallback also failed for product ${productId}:`, error.message);
// Return basic placeholder data
return {
id: productId,
name: 'Product Information Temporarily Unavailable',
price: 0,
inStock: false,
_fallback: true
};
}
}Retry Policies
Retry mechanisms handle transient failures by automatically retrying failed operations.
Linear Retry
// Simple linear retry implementation
async function withLinearRetry(fn, retries = 3, delay = 1000) {
let lastError;
for (let attempt = 0; attempt <= retries; attempt++) {
try {
return await fn();
} catch (error) {
console.warn(`Attempt ${attempt + 1}/${retries + 1} failed:`, error.message);
lastError = error;
if (attempt < retries) {
console.log(`Retrying in ${delay}ms...`);
await new Promise(resolve => setTimeout(resolve, delay));
}
}
}
throw lastError;
}
// Usage
async function getProductWithRetry(productId) {
return withLinearRetry(() => {
return axios.get(`http://product-service/api/products/${productId}`);
});
}Exponential Backoff
// Exponential backoff retry implementation
async function withExponentialBackoff(fn, maxRetries = 5, initialDelay = 100) {
let lastError;
for (let attempt = 0; attempt <= maxRetries; attempt++) {
try {
return await fn();
} catch (error) {
console.warn(`Attempt ${attempt + 1}/${maxRetries + 1} failed:`, error.message);
lastError = error;
if (attempt < maxRetries) {
// Calculate delay with exponential backoff and jitter
const backoffDelay = initialDelay * Math.pow(2, attempt);
const jitter = Math.random() * 100; // Add randomness to prevent thundering herd
const delay = backoffDelay + jitter;
console.log(`Retrying in ${Math.round(delay)}ms...`);
await new Promise(resolve => setTimeout(resolve, delay));
}
}
}
throw lastError;
}
// Usage
async function getInventoryWithBackoff(productId) {
return withExponentialBackoff(async () => {
const response = await axios.get(`http://inventory-service/api/inventory/${productId}`);
return response.data;
});
}Timeout Configurations
Proper timeouts prevent services from hanging indefinitely when dependencies are slow.
// Implementing timeouts
const axios = require('axios');
// Global default timeout
axios.defaults.timeout = 5000;
// Service-specific timeouts
async function getProductWithTimeout(productId, timeout = 3000) {
try {
const response = await axios.get(`http://product-service/api/products/${productId}`, {
timeout: timeout
});
return response.data;
} catch (error) {
if (error.code === 'ECONNABORTED') {
console.error(`Request to product service timed out after ${timeout}ms`);
throw new Error('Product service request timed out');
}
throw error;
}
}
// Wrapper for multiple services with different timeouts
async function getOrderDetails(orderId) {
try {
// Different timeouts for different upstream services
const [orderData, userData, paymentData] = await Promise.all([
axios.get(`http://order-service/api/orders/${orderId}`, { timeout: 5000 }),
axios.get(`http://user-service/api/users/${userId}`, { timeout: 3000 }),
axios.get(`http://payment-service/api/payments?orderId=${orderId}`, { timeout: 4000 })
]);
return {
order: orderData.data,
user: userData.data,
payment: paymentData.data
};
} catch (error) {
console.error('Failed to get order details:', error.message);
throw error;
}
}Clear Error Handling Strategies
Consistent error handling makes troubleshooting easier and improves system reliability.
// Standardized error handling
class ServiceError extends Error {
constructor(message, options = {}) {
super(message);
this.name = 'ServiceError';
this.statusCode = options.statusCode || 500;
this.serviceId = options.serviceId || 'unknown';
this.errorCode = options.errorCode || 'UNKNOWN_ERROR';
this.retryable = options.retryable || false;
this.timestamp = new Date().toISOString();
}
}
// Domain-specific errors
class ResourceNotFoundError extends ServiceError {
constructor(resource, id, serviceId) {
super(`${resource} with id ${id} not found`, {
statusCode: 404,
serviceId,
errorCode: 'RESOURCE_NOT_FOUND',
retryable: false
});
this.name = 'ResourceNotFoundError';
}
}
class UpstreamServiceError extends ServiceError {
constructor(serviceId, errorDetails) {
super(`Error from upstream service: ${serviceId}`, {
statusCode: 502,
serviceId,
errorCode: 'UPSTREAM_SERVICE_ERROR',
retryable: true
});
this.name = 'UpstreamServiceError';
this.upstreamDetails = errorDetails;
}
}
// Error handling middleware
function errorHandlerMiddleware(err, req, res, next) {
console.error(`[${req.method} ${req.path}] Error:`, err);
// Set default status code and error response
let statusCode = 500;
let errorResponse = {
error: 'Internal Server Error',
message: 'An unexpected error occurred',
requestId: req.id
};
// Handle different types of errors
if (err instanceof ServiceError) {
statusCode = err.statusCode;
errorResponse = {
error: err.name,
message: err.message,
code: err.errorCode,
service: err.serviceId,
timestamp: err.timestamp,
requestId: req.id
};
// Add upstream details for upstream errors
if (err instanceof UpstreamServiceError && err.upstreamDetails) {
errorResponse.upstreamDetails = err.upstreamDetails;
}
} else if (err.status || err.statusCode) {
// Handle errors from libraries like Axios
statusCode = err.status || err.statusCode;
errorResponse.message = err.message;
}
// Log detailed error for internal errors
if (statusCode >= 500) {
console.error('Stack trace:', err.stack);
}
res.status(statusCode).json(errorResponse);
}
// Usage in a route
app.get('/api/products/:id', async (req, res, next) => {
try {
const productId = req.params.id;
try {
const product = await getProductDetails(productId);
res.json(product);
} catch (error) {
if (error.response && error.response.status === 404) {
throw new ResourceNotFoundError('Product', productId, 'product-service');
} else if (error.response || error.code === 'ECONNABORTED') {
throw new UpstreamServiceError('product-service', {
status: error.response?.status,
message: error.message
});
}
throw error;
}
} catch (error) {
next(error);
}
});
// Apply the middleware
app.use(errorHandlerMiddleware);By implementing these resilience patterns, microservices can maintain system stability even when individual components fail. These patterns help prevent cascading failures, improve user experience during partial outages, and make the system more robust against various failure modes.
FAQs
Conclusion
Understanding upstream and downstream service interactions is crucial for building resilient and efficient microservices. Implementing best practices such as caching, load balancing, and resilience patterns ensures a scalable and fault-tolerant system. By incorporating these strategies, teams can create robust microservices architectures that efficiently handle failures and optimize performance.
