FormBuilder Case Study
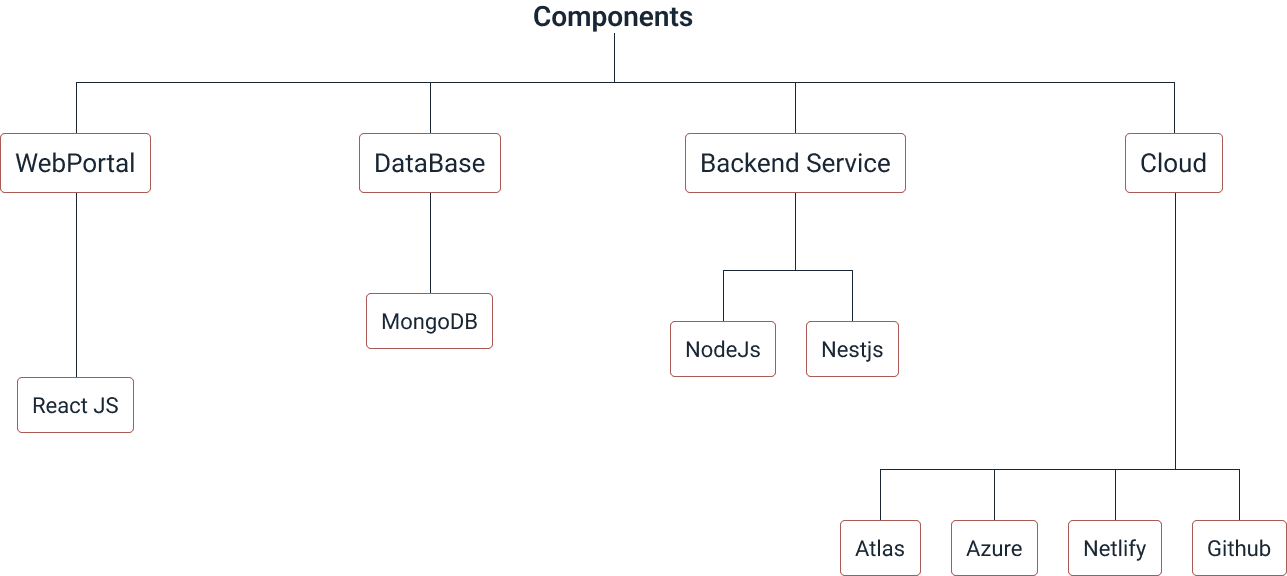
Form Builder, as the name suggests, was developed to dynamically create various web forms. "Dynamically" means that the elements/components in forms, such as textboxes, dropdowns, radio buttons, date selector calendars, file upload components, etc., can be easily used by dragging and dropping them to create forms. This simplifies and saves time in the creation and updating of forms.Technology Stack

Node JS

Nest JS
React JS

Mongo DB

AWS S3
The Client
ePlannerPro is a cloud-based meeting scheduling management platform that was established in 2010. The platform caters to both companies and third party event agencies, providing them with a conven ient way to schedule client engagements such as side meetings, demos, booth tours, and receptions at B2B trade shows and conferences.
ePlannerPro offers a range of features to simplify your planning process. It allows you to create and manage tasks, set reminders and deadlines, track progress, and categorize activities based on priority. With its intuitive calendar interface, you can schedule appointments, meetings, and events effortlessly, ensuring that you never miss an important commitment.

The Problem
The ePlannerPro platform included a formbuilder tool built with old technologies. However, this formbuilder had certain limitations in terms of functionality and was challenging for end-users to comprehend. Moreover, it lacked flexibility to accommodate new form types, as updating the underlying code without disrupting other functionalities proved to be a daunting task for developers.
The Solution
To address the limitations of the previous form builder, we created an updated version using open source technologies like ReactJs and NestJs. This approach allowed us to improve the flexibility of the tool and create a more user-friendly and intuitive interface. With the new formbuilder, users can easily design dynamic forms by simply dragging and dropping components to arrange the form as desired.