Advantages of Javascript for Software Development

Why Developers Rely on JavaScript?
JavaScript is the backbone of today’s web, powering over 99% of all websites worldwide (source). From small business sites to global platforms like Gmail, YouTube, and Netflix, it brings interactivity, motion, and logic to every click and scroll you experience online.
According to the 2025 Devographics State of JavaScript survey, 83% of developers actively use JavaScript, making it the most widely used programming language in the world (source). Its ability to run smoothly across both browsers and servers makes it essential for modern digital experiences, from responsive web apps to mobile and enterprise-scale platforms. JavaScript’s versatility, vast ecosystem, and constant evolution ensure it remains at the center of innovation for years to come.
What makes JavaScript so popular?
Universal browser support
JavaScript is used on over 94% of the top 10 million websites, making it the most common language for building interactive and engaging web pages. It works with all major browsers, helping developers create responsive and user-friendly experiences.
Full-stack development capability
JavaScript can be used for both the front end and the back end. With tools like Node.js and newer platforms such as Deno and Bun, developers can build complete applications using just one language.
If you want to learn how popular JavaScript frameworks handle frontend development, our comparison of Vue vs React JS highlights their key strengths, performance, and best use cases.
Wide range of frameworks and tools
Frameworks like React, Next.js, Remix, Vue, and Nuxt make it easier to develop websites and web apps of all types. These tools save time and help maintain consistent code across different projects.
Cross-platform use and performance
JavaScript runs not only in browsers but also on mobile devices, desktops, and cloud platforms. With performance improvements in modern engines like V8, it can handle a wide variety of applications efficiently.
In short, JavaScript’s wide usage, flexibility, and strong community support make it a key language for modern web and app development.
Who uses JavaScript?
JavaScript is widely used across industries and by teams of all sizes, forming the foundation of most modern digital experiences. From large corporations to small startups, it continues to power the tools and applications people use every day.
- Tech giants: Global leaders like Google, Netflix, and Airbnb use JavaScript to create fast, interactive, and reliable web interfaces. Applications such as Gmail, YouTube, and Google Maps rely on JavaScript for smooth navigation and real-time updates.
- Social media platforms: Platforms including LinkedIn, Instagram, and X (formerly Twitter) use JavaScript to manage live notifications, instant interactions, and content feeds that refresh automatically as users engage.
- E-commerce sites: Sites like Shopify, Amazon, and eBay use JavaScript to improve the shopping experience with features like live search, quick product previews, and instant cart updates—all without reloading the page.
Startups and small businesses: Startups, freelancers, and full-stack teams prefer JavaScript because it’s simple to start with and works across many platforms. It’s used for everything from small websites to large web apps, making it ideal for businesses of any size.

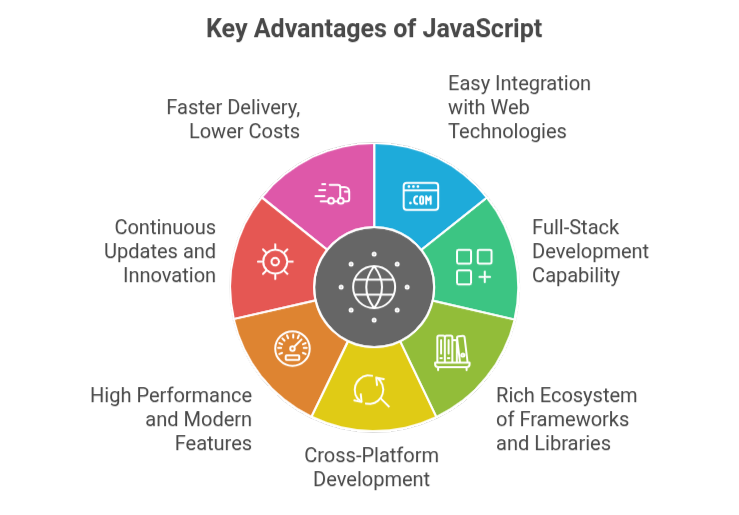
Advantages of using JavaScript for software development

JavaScript remains a top choice for developers thanks to its flexibility, ease of use, and wide applicability across web, mobile, and desktop platforms.
Easy integration with web technologies
JavaScript works naturally with HTML and CSS, allowing developers to create responsive and interactive web pages without complex setups. It’s the core layer that brings design and functionality together, improving the overall user experience.
Full-stack development capability
With tools like Node.js, Deno, and Bun, JavaScript can be used to build both the front-end and back-end of applications. This enables teams to work in one unified language, improving collaboration and reducing development time.
Rich ecosystem of frameworks and libraries
JavaScript has an extensive range of frameworks such as React, Angular, Vue, and Next.js, as well as countless open-source libraries. These tools simplify development, speed up prototyping, and make it easier to maintain and scale applications.
Cross-Platform development
Using frameworks like React Native, Ionic, and Electron, developers can create applications that run on web, mobile, and desktop from a single codebase. This approach saves time and reduces costs while maintaining a consistent user experience across devices.
High performance and modern features
Modern JavaScript engines like Google’s V8 and technologies such as WebAssembly (WASM) have greatly improved speed and performance. Features like asynchronous programming and event-driven architecture allow applications to handle multiple tasks efficiently without slowing down.
Continuous updates and innovation
The language continues to evolve with annual ECMAScript updates, introducing features that make coding cleaner, faster, and more efficient. Developers benefit from modern syntax, better debugging tools, and improved browser support.
Faster delivery, lower costs
JavaScript can handle front-end and back-end development, and teams can build products more quickly and with fewer resources. The ability to reuse code and integrate existing libraries also reduces overall development costs.
Popular libraries and frameworks in JavaScript
JavaScript’s ecosystem keeps expanding, offering tools that make development faster, more efficient, and easier to scale.
- React: Maintained by Meta, React remains the most used front-end library for building interactive interfaces. It powers platforms like Airbnb, Instagram, and Shopify.
- Angular: Google’s full-featured framework is preferred for enterprise-level apps, offering built-in solutions for routing, forms, and data handling.
- Vue.js: Known for its simplicity and flexibility, Vue is popular among small to mid-size projects and widely adopted across Asian tech companies.
- Next.js & Nuxt.js: Full-stack frameworks for React and Vue that enable server-side rendering, API routing, and strong SEO performance for fast-loading apps.
- Svelte & Solid.js: Modern reactive frameworks that compile at build time, producing faster, lightweight applications with clean codebases.
- Node.js: A leading runtime for server-side development, used by Netflix, LinkedIn, and PayPal for real-time and scalable applications.
- NestJS, Deno, and Bun: Modern back-end tools offering better performance, native TypeScript support, and secure environments for advanced server applications.
- Astro: A growing framework for static and hybrid websites, helping deliver faster, content-heavy pages with minimal client-side JavaScript.
React and Next.js continue to dominate in production usage, while Svelte, Solid.js, and Bun are rapidly growing in adoption due to their performance-first approach. The ecosystem’s direction is clearly moving toward speed, efficiency, and full-stack JavaScript development, from browser to backend to edge.
Developers are also exploring how ML-powered JavaScript libraries are driving smarter, more efficient applications, enabling features like advanced analytics, intelligent automation, and adaptive user experiences across modern web platforms.
Practical applications of JavaScript
JavaScript powers a wide range of real-world applications, extending far beyond web page interactions. Its flexibility makes it a core technology across industries and devices.
- Single-page applications (SPAs): Frameworks like React, Vue, and Angular power apps such as Gmail and Trello, enabling smooth, instant content updates without page reloads.
- Progressive web apps (PWAs): Brands like Twitter Lite and Starbucks use PWAs built with JavaScript to offer fast, reliable, and app-like experiences on any device, even offline.
- Live communication applications: Tools like Slack, Discord, and Zoom rely on JavaScript for real-time communication, chat, and notifications that update instantly.
- Mobile and desktop apps: Frameworks such as React Native, Ionic, and Electron allow developers to create cross-platform applications like WhatsApp Desktop and VS Code from a single codebase.
- Serverless and edge computing: Platforms like AWS Lambda and Cloudflare Workers run JavaScript functions without traditional servers, improving efficiency and reducing infrastructure costs.
- Machine learning and data visualization: Libraries such as TensorFlow.js and D3.js bring AI models and interactive data visuals directly to the browser.
- Game and 3D development: Frameworks like three.js and Babylon.js enable developers to build browser-based games and immersive 3D or AR/VR experiences.
Conclusion
JavaScript remains one of the most adaptable and relevant languages in modern development. Its flexibility allows developers to create everything from simple websites to complex applications that run in browsers, on servers, and across devices. Over the years, it has evolved into a complete ecosystem that supports both frontend and backend development, making it a key tool for building connected digital experiences.
Looking ahead, JavaScript continues to expand its influence through technologies like WebAssembly, WebGPU, and edge computing. Its growing role in areas such as AI integration, live collaboration, and in-browser computation shows that JavaScript isn’t just maintaining its relevance; it’s defining the future of how software is built and experienced.
