In today's world of complex web development, you can't just pick any old JavaScript library for your project. As web applications become more advanced and data-driven, many libraries struggle to keep up. You need a tool that's both strong and adaptable. Enter React JS. It's like having a sturdy foundation that can also bend and flex to meet your needs.
React JS is your ultimate problem solver in web development. Developed by Facebook, React has become the top choice for building seamless, expandable user interfaces. Its component-based structure and smart comparison algorithm streamline front-end development, making it easier to manage increasing complexity as your project evolves.
In this article, we'll dive into the key advantages and reasons why React might be the perfect option for your upcoming web project. By the time you finish reading, you'll grasp React's features well enough to decide if it's the ideal solution for your requirements.
Now, let's begin by getting a grasp of the fundamentals of React JS.
What Is React JS?
React JS is essentially a JavaScript toolkit developed and looked after by Facebook. According to its creator, Jordan Walke, React is a powerful, descriptive, and adaptable JavaScript library designed to construct straightforward, quick, and expandable user interfaces for web applications.
Its adoption by industry giants like Airbnb, Netflix, and Instagram underscores its capability to handle complex user interfaces across diverse domains.
Since its introduction, React has revolutionized front-end development, gaining widespread adoption and recognition in the industry.
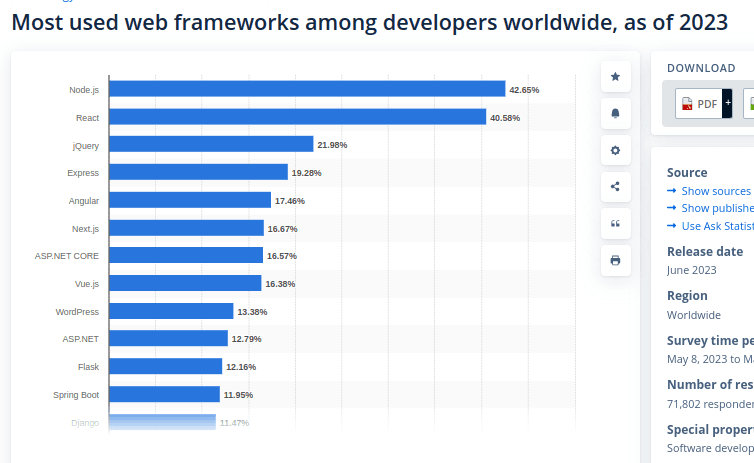
Popularity of React JS
According to a 2023 survey by Statista, Node.js leads as the most popular framework worldwide, with React coming in second.

Overview of React JS
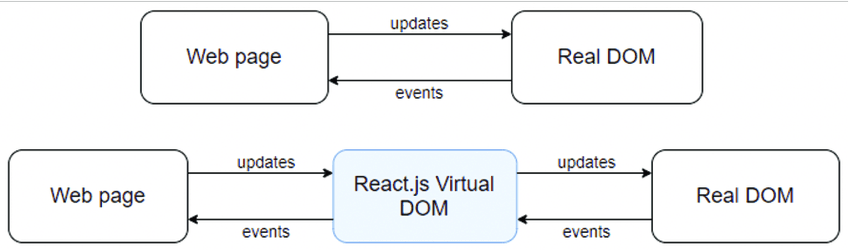
React JS is distinguished by its virtual DOM (Document Object Model), enabling developers to create highly interactive and dynamic web applications. It simplifies the development process through reusable components, making it easier to manage and scale projects.
Now, updating the traditional DOM directly can be slow and cumbersome, especially for complex websites. This is where React's virtual DOM comes into play. Imagine the virtual DOM as a lightweight copy of the real blueprint. Instead of making changes directly to the original blueprint (the actual DOM), React makes changes to this copy first.
It then smartly figures out the most efficient way to update the real blueprint to match its copy. This process is much faster and results in a smoother experience for users, especially when dealing with dynamic content that changes often.
Key Advantages of React JS
Simplified Scripting
React JS comes with a handy tool called JSX, which simplifies how you write HTML markup within the library. With JSX, you can use shortcuts to write cleaner and simpler code, transforming your HTML mockups into ReactElement trees effortlessly. This not only helps prevent code injections but also improves the overall speed of your application.
import React from 'react';
// Define a functional component using JSX
const App = () => {
return (
<div>
<h1>Hello, World!</h1>
<p>This is a simple JSX example.</p>
</div>
);
}
export default App;Enhanced Performance
React JS's virtual DOM minimizes direct manipulation of the DOM, leading to significantly improved performance and a smoother user experience, especially in web applications with complex interfaces.

Let's imagine a scenario to explain how the virtual DOM in React JS works and why it leads to enhanced performance, especially in complex web applications.
Think of a web page as a big, detailed painting that you have on your wall. Every time you want to change a tiny part of that painting—say, add a bird in the sky—you would traditionally have to repaint the whole scene from scratch. This is similar to how traditional DOM updates work: even small changes can require a complete refresh of the page, which is time-consuming and inefficient.
Enter the concept of the virtual DOM used by React JS. Instead of repainting the entire painting for a small change, what if you could just paint the new bird on a transparent sheet and then lay that sheet over the original painting? This way, only the part that changed—the sky with the new bird—is updated, and the rest of the painting remains untouched. This is essentially what the virtual DOM does.
Reusable Components
Using React JS offers a significant advantage in reusability of components, meaning developers can save time by not having to rewrite code for similar features. Additionally, modifications made to one part of the application won't impact other parts, enhancing maintainability.
Rich Ecosystem
React's extensive ecosystem, which includes popular tools like Redux for state management, React Router for navigation, and Material-UI for designing user interfaces, provides developers with a wealth of resources to enhance functionality and expedite development workflows. This means developers have access to a rich variety of tools, libraries, and extensions that they can leverage to improve their applications and make the development process more efficient.
React isn't limited to web development; it's also highly effective for crafting mobile applications. Facebook has enhanced React to support the creation of native apps for both Android and iOS platforms. This means developers can leverage React's capabilities to build mobile apps that offer a native look and feel, ensuring a seamless user experience across different devices. So, if you're considering using React for your next project, you'll be tapping into a framework that empowers you to develop not only web but also mobile applications efficiently and effectively.
Mobile app development

React isn't limited to web development; it's also highly effective for crafting mobile applications. Facebook has enhanced React to support the creation of native apps for both Android and iOS platforms. This means developers can leverage React's capabilities to build mobile apps that offer a native look and feel, ensuring a seamless user experience across different devices. So, if you're considering using React for your next project, you'll be tapping into a framework that empowers you to develop not only web but also mobile applications efficiently and effectively.
Improved User Experience with React JS
Faster Rendering
With React JS, your app can render really fast. This is because React has a smart way of updating things quickly when something changes. So, when a user does something like clicking a button, React responds instantly by updating the display. This means users get feedback right away, making the app feel smooth and responsive.
For example, imagine you're using a social media app and you click to like a post. With React, that like button can instantly change to show that you've liked the post, without any noticeable delay. This faster rendering makes the whole experience more enjoyable for users.
Responsive Design
Responsive design means that a website or app adjusts and looks good on different devices, like phones, tablets, or computers. One famous library for creating responsive designs with React is called "React Bootstrap." With React Bootstrap, developers can easily build components that automatically adapt to different screen sizes.
For example, if you're viewing a webpage on your phone, React Bootstrap can make sure that the layout and content fit nicely on the smaller screen, making it easy to read and use. This helps ensure that users have a great experience no matter what device they're using.
SEO-Friendly Applications

Ever wondered why certain websites appear first when you search on Google? It's because they have good search engine optimization (SEO). React JS can improve your site's SEO by using server-side rendering, dynamic rendering, and meta tags. This means your site can rank higher in search results, helping more people find it easily.
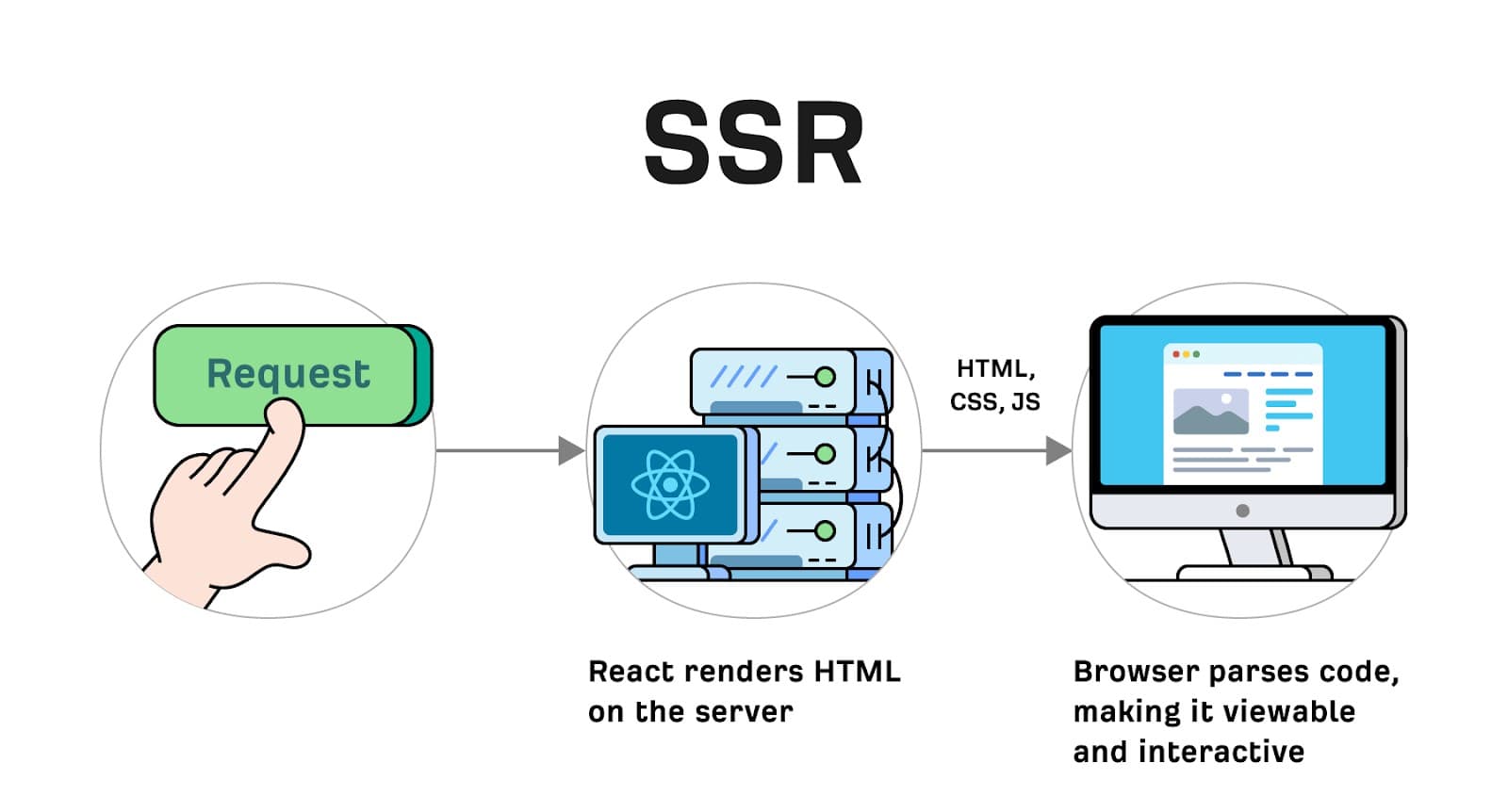
- Server-Side Rendering
Server-side rendering in React JS means that when someone visits a website, the server sends them a complete web page that's already been built, rather than just sending them a blank page that needs to be filled in by JavaScript. This makes the website load faster because the user doesn't have to wait for JavaScript to finish running before they can see anything.
One famous library for server-side rendering with React is called "Next.js." With Next.js, developers can easily set up server-side rendering for their React applications. For example, if you have an e-commerce website built with React and Next.js, when someone visits a product page, the server will send them a fully rendered page with all the product information already there, making the website load quickly and improving its search engine ranking.
Case Studies and Success Stories
Real-World Applications of React JS
React JS, developed by Facebook, is a popular JavaScript library used for building user interfaces, especially for web applications. Its main advantage lies in its ability to help developers create fast and interactive user experiences with minimal coding. Here, we'll explore a few real-world case studies and success stories to illustrate how React JS has been applied effectively.





Popular YouTube tutorials
Popular tutorials on git for React Js
FAQs on React JS
What makes React JS suitable for enterprise-level applications?
React JS is suitable for enterprise-level applications because of its scalability, performance, and maintainability. It uses a virtual DOM to minimize direct manipulations of the actual DOM, which can be slow and cumbersome, especially in large applications. React's component-based architecture makes it easier to manage and reuse code, helping large teams collaborate effectively.
How does React JS compare to other front-end frameworks like Angular or Vue?
React JS, Angular, and Vue have their unique strengths and are popular for different reasons. React is known for its simplicity, performance, and community support. Angular offers a full-fledged framework with more built-in functionalities and a steep learning curve. Vue strikes a balance with a progressive framework that's easy to pick up but also powerful enough for complex applications. The choice often depends on the project requirements and the team's familiarity with the framework.
Can React JS be used for building mobile applications?
Yes, React can be used for mobile app development through React Native. React Native allows developers to build cross-platform mobile apps using JavaScript and React. It enables sharing of code across platforms (iOS and Android), making development faster and more efficient.
What are the prerequisites for learning React JS?
Before learning React JS, you should have a basic understanding of JavaScript, including ES6 features like arrow functions, classes, and modules. Familiarity with HTML and CSS is also essential, as React is used to build user interfaces that are rendered in the browser.
How does React JS contribute to the performance of web applications?
React improves the performance of web applications through its virtual DOM mechanism, which allows the library to compute the minimum number of DOM manipulations needed to update the UI. This leads to faster and more efficient updates, providing a smoother user experience, especially in dynamic applications with frequent changes to the UI.
What resources are recommended for beginners looking to learn React JS?
For beginners, the official React documentation is a great place to start. It's comprehensive and includes tutorials and guides. Online platforms like freeCodeCamp, Codecademy, and Udacity offer interactive courses on React. Additionally, countless YouTube tutorials, blogs, and community forums like Stack Overflow can provide support and deeper insights as you learn.
Conclusion
In conclusion, React JS emerges as a powerful and flexible tool for both web and mobile app development, well-suited for projects of any scale—from small startups to large enterprise applications. Its efficiency, driven by the virtual DOM and component-based architecture, allows developers to build highly responsive and dynamic user interfaces with less code and better performance. The ability to reuse components across the application further enhances development speed and consistency, making React a practical choice for teams looking to maintain and scale their projects efficiently.
For those considering diving into React JS, the journey begins with a solid grasp of JavaScript fundamentals, including modern ES6 features. From there, the expansive array of tutorials, documentation, and community forums stands ready to guide beginners through the learning process, paving the way for successful project development.
Ultimately, React JS is more than just a library; it's a gateway to building efficient, fast, and applications, making it an invaluable asset for developers aiming to deliver top-notch digital experiences.
