10 Best Rich Text Editors for React in 2024: A Comprehensive Guide
Explore the top-notch Rich Text Editors for React in 2024
We were working on a project that required us to make it easy for people to create and change content. For this, we needed a good Rich Text Editor (RTE) for our React app. Picking the right RTE is like choosing the perfect tool for a job.
Our goal was to make it simple for users to edit things, so we explored different Rich Text Editors for React. We wanted to find the one that worked best with our project and made creating content better.
We examined around 10 different editors, considering what each one was good at and where it might have issues. Our aim was not just to find any solution but to find the one that perfectly matched our needs.
Introduction
To be able to leverage the advantages of ReactJS as a framework effectively, it's important to know the right tech stack that should go along with it.
Rich Text Editors (RTE) play a pivotal role in enhancing user interactions, offering a What You See Is What You Get (WYSIWYG) editing experience.
For React developers, selecting the right RTE is crucial for seamless content creation. In this comprehensive guide, we'll delve into the 10+ best Rich Text Editors for React, evaluating their features, pros, and cons to help you make an informed decision for your project.
While RTE helps you with intuitive styling elements ( mentioned below), any react-based application will always need a react table to manage, sort, and filter your data including the RTE elements in place.
You might want to read one of the blogs on what are react tables & how to use them so that you're all set to take up an entire react-based project.
1. Draft.js

Developed and maintained by Facebook, Draft.js provides a robust and extensible framework for building rich text editors in React. Its customizable architecture allows developers to create tailored solutions, making it suitable for various projects. While it may have a steeper learning curve, the strong community support ensures ample resources for overcoming challenges.
Draft.js pros:
- Developed and maintained by Facebook.
- Customizable and extensible architecture.
- Strong community support.
Draft.js cons:
- The steeper learning curve for beginners.
2. Slate.js

Slate stands out for its high degree of customizability and flexibility, making it an excellent choice for projects with unique requirements. While its performance shines with large documents, developers might find the learning curve steep due to limited documentation. Slate also offers a set of plugins, that empower developers to extend functionality based on their needs.
Slate.js pros:
- Highly customizable and flexible.
- Excellent performance for large documents.
- Provides a set of plugins for extended functionality.
Slate.js cons:
- Limited documentation compared to other options.

3. Quill Rich Text Editor

Known for its simplicity and ease of integration, Quill is a feature-rich RTE that supports various formats. With a rich set of customization options, it provides developers with the tools to tailor the editor to their project's specific needs. However, developers should be mindful of potential resource intensiveness, especially for complex documents.
Quill Rich Text Editor pros:
- Simple and easy to integrate.
- Supports a variety of formats.
- Rich set of customization options.
Quill Rich Text Editor cons:
- Can be resource-intensive for complex documents.
4. CKEditor 5

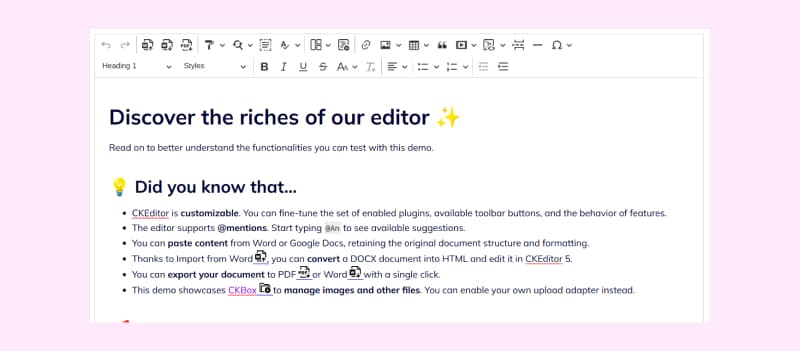
CKEditor 5 boasts a modern and feature-rich design, complete with a clean and intuitive user interface. It stands out for its collaboration features, making it an excellent choice for projects requiring real-time editing. However, developers should consider the larger bundle size compared to some alternatives.
CKEditor 5 pros:
- Modern and feature-rich.
- Clean and intuitive UI.
- Excellent collaboration features.
CKEditor 5 cons:
- Larger bundle size compared to some alternatives.
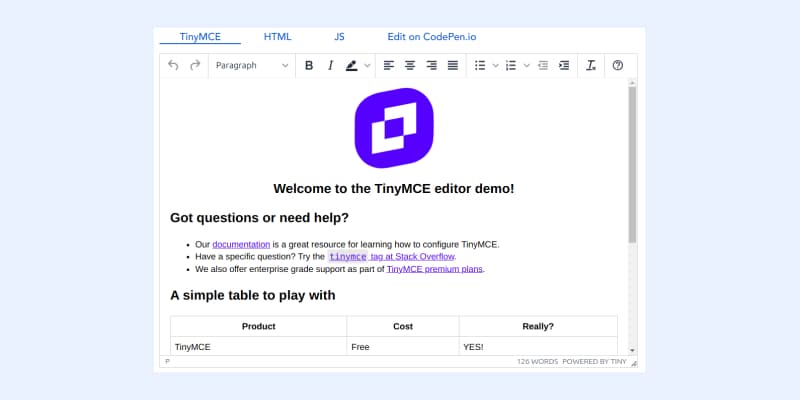
5. TinyMCE

As a well-established and widely used RTE, TinyMCE boasts an extensive plugin ecosystem and excellent documentation. While it offers a clean integration process, developers should note that some advanced features are behind a paywall.
TinyMCE pros:
- Well-established and widely used.
- Extensive plugin ecosystem.
- Excellent documentation.
TinyMCE cons:
- Some advanced features are behind a paywall.
Tiny MCE is also a great editor for "Vue" based front-end applications and we use this specific editor quite extensively at Code B.
We've also compiled this informative article on Vue vs React JS and ranked them on several parameters in case you want to learn more.
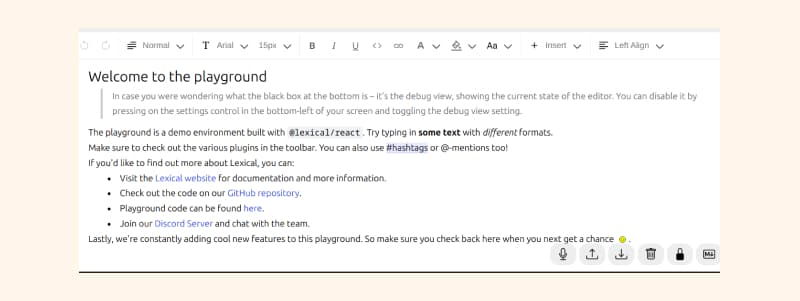
6. Lexical

Lexical is available as a JavaScript framework for use in web browsers, as well as a Swift framework for native iOS development. Lexical is designed for everyone. It follows best practices established in WCAG and is compatible with screen readers and other assistive technologies.
Lexical pros:
- Highly customizable
- Minimally built
- Great optimization
- Has a wide range of features
- Great TypeScript support
Lexical cons:
- Poor documentation
- Doesn’t support IE11 and older versions of Edge
Managing Editor State with React Context and TypeScript
When building a rich text editor, React Context with TypeScript is a powerful way to manage shared editor states across components without prop drilling.
By setting up a context provider, you can centralize the editor’s content and settings, making them easily accessible and updateable from any component.
This approach keeps your code clean and enhances state consistency.
If you’re interested in implementing this setup, here’s a quick guide on creating and using React Context with TypeScript to streamline state sharing in your project.
Integrating these rich text editors, in an ideal React-specific CMS for your React application can get a bit tricky at times, especially for complex front-end projects.
In these cases, it may make sense to work with a specialist React solution provider, like Code-B.
Feel free to schedule a non-obligatory consulting call with our team using the form below.
7. React Draft Wysiwyg

Built on top of Draft.js, React Draft Wysiwyg is a beginner-friendly option with a straightforward API. It provides theming and styling options, making it suitable for projects where customization is essential. However, developers might find its customizability limited compared to Draft.js.
React Draft Wysiwyg pros:
- Built on top of Draft.js.
- Beginner-friendly with a straightforward API.
- Theming and styling options.
React Draft Wysiwyg cons:
- Limited customizability compared to Draft.js.
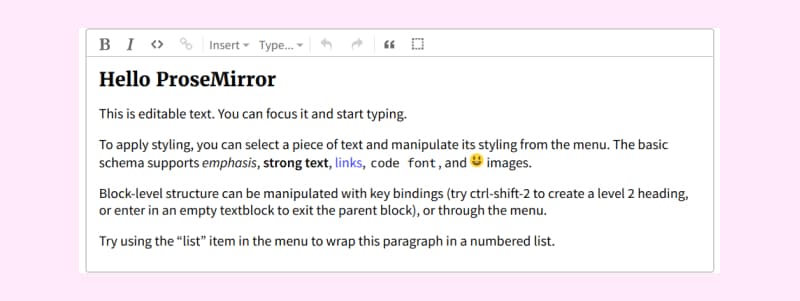
8. ProseMirror

ProseMirror offers a robust and efficient document model, making it ideal for collaborative editing scenarios. With a modular design, mobile apps provide flexibility for developers. However, its learning curve, particularly for beginners, maybe a consideration when choosing a lexical RTE for a project.
ProseMirror pros:
- Robust and efficient document model.
- Great for collaborative editing.
- Modular design for flexibility.
ProseMirror cons:
- Learning curve, especially for beginners.
9. React Summernote

React Summernote is a lightweight lexical option with simple integration into React applications. While it may not offer an extensive set of features compared to some alternatives, its responsiveness and ease of use make it suitable for projects with specific requirements.
React Summernote pros:
- Simple and lightweight.
- Integrates well with React applications.
- Responsive design.
React Summernote cons:
- Limited features compared to some alternatives.
Enhancing Editor Functionality with React Native Hooks
If you’re building a mobile editor in React Native, React Native hooks provide an efficient way to manage component states and side effects.
Hooks like useState and useEffect allow you to easily track and update editor content, user interactions, and more, creating a responsive and dynamic editing experience.
For a deeper dive into using hooks effectively, check out this guide on React Native hooks, which covers best practices for handling state and effects in your mobile projects.
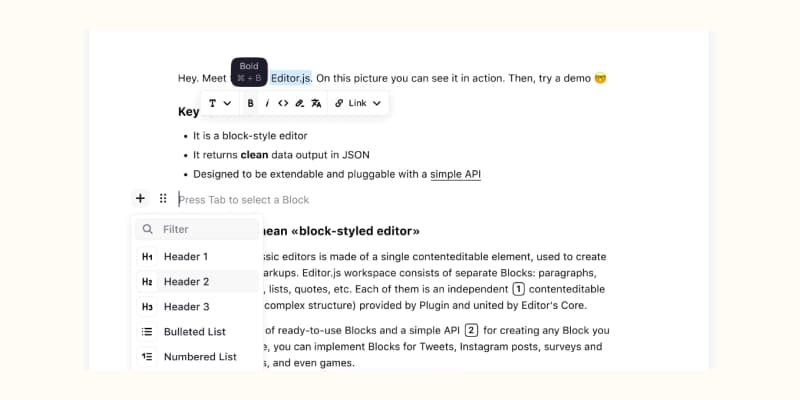
10. Editor.js

Editor.js takes a unique approach with its block-based editing for structured content. Offering a clean and extensible architecture, it excels in content-heavy applications. Developers should evaluate its suitability based on the project's specific needs, as it may not be the best fit for every scenario.
Editor.js pros:
- Clean and extensible architecture.
- Blocks-based editing for structured content.
- Excellent for content-heavy applications.
Editor.js cons:
- May not be suitable for all types of projects.
Conclusion
Choosing the right Lexical Rich Text Editor for your React project involves evaluating factors such as customizability, performance, and community support.
Whether you prioritize simplicity, extensibility, or specific lexical features, this guide provides a comprehensive overview.
Evaluate each option based on your project's requirements, and embark on a journey to elevate your content creation experience for users in 2023.